
Local Tickets
- UI/UX Design - App
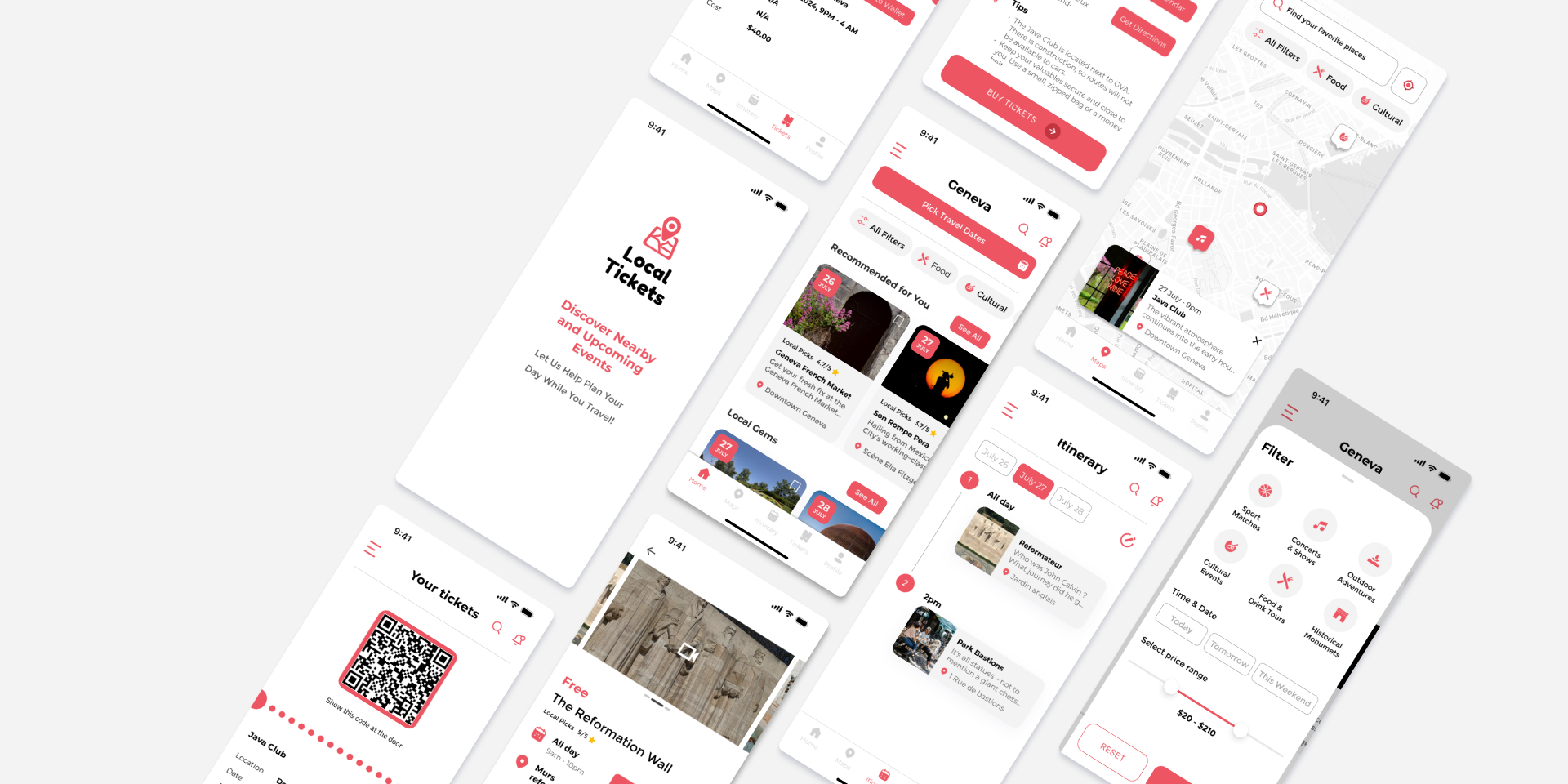
My team and I developed the Local Tickets app, designed to create a hyper-local network of venues that come together to promote and sell tickets for events. Our goal is to help users explore unique and cultural events in any city or country. Initially, we targeted Geneva, Switzerland, as our pilot city due to its vibrant cultural scene and the need for a more personalized event discovery experience. However, our vision is to expand this model to many cities worldwide.
Our Development Journey
The idea for Local Tickets was born from our own frustrations with national ticketing solutions like Ticketmaster, which often fail to provide localized and personalized event recommendations. We noticed a gap in the market for a platform that not only sold tickets but also curated a list of unique, local events, making it easier for users to discover and attend cultural happenings in their area.
Timeline
3 Weeks
Team
Zassi and Taylor
Tools
Figma
Rolle
UX/UI Designer
Determined to create an app that truly resonated with users, we set out to understand their needs.
We conducted six in-depth interviews and turned our findings into an affinity map. Through this process, we unearthed several key insights:
Listening to our future users
Safety and Authenticity:
Our interviewees, especially women, emphasized the importance of safety and authenticity. They had often encountered misleading event promotions and relied heavily on reviews, photos, and detailed descriptions to ensure they were attending safe and genuine events.
Tips Features:
Many users expressed a desire for a tips feature to help them plan their outings, especially in unfamiliar cities where they might not speak the local language.
Local Recommendations:
Participants preferred local recommendations to avoid tourist traps and sought filtering options to tailor their event searches. They also needed a way to keep track of their events, leading us to integrate an itinerary and calendar feature.
Overwhelming Options:
Users felt overwhelmed by too many event listings. We added robust filtering options to make navigation easier
Based on these insights, we developed a persona representing our typical user. This persona helped us keep user needs at the forefront of our design decisions.
Meet Nicole, our personna.
Nicole, a 27-year-old painter from Omaha. Nicole frequently travels to seek inspiration and showcase her artwork. She thrives on exploring new cities and immersing herself in local cultural activities. However, her adventures come with challenges: sifting through overwhelming information, finding reliable event details, and navigating unfamiliar transportation systems. Nicole loves having free time for spontaneous activities but often struggles to find things to do without a plan. She craves local recommendations for unique experiences and needs timely updates on any changes to events she plans to attend. Nicole is the heart and soul of our user base. She needs an app that simplifies her journey and enhances her experiences.
Behaviors:
Nicole looks up detailed information to ensure her plans align with her interests.
She asks locals and experienced travelers for tips and enjoys unique suggestions about cultural events, food, art, and music.
She chooses activities that offer a real connection to the local culture.
Goals:
Nicole wants recommendations for activities that match her interests and are easy to find.
She needs local suggestions and easy access to relevant information, with clear details on event locations and timings, ensuring safety and authenticity.
Frustrations:
Nicole struggles with recommendations that don’t match her interests and feels overwhelmed by excessive information when searching for activities.
She finds it difficult to discover nearby options on short notice and is often disappointed by outdated event details.
Sketches & User Flow
-
Original Approach: Users initially had to sign in and complete a detailed onboarding process to set their preferences.
Feedback: This approach was seen as cumbersome.
Revised Solution: We integrated the onboarding within the filtering process, allowing users to go directly to the homepage and apply filters to customize their activity list according to their interests.
-
Overview: The redesigned homepage now provides a snapshot of local activities.
Customization: Users can quickly sort through a dynamic event feed using filters, making it easier to find activities that align with their interests.
-
Content: Each event page now includes essential details like location, safety information, and user reviews.
Purpose: This ensures that users have all the necessary information, whether the event requires a ticket or not, to make well-informed decisions.
-
Itinerary: Users can organize and view their scheduled activities easily.
Ticketing: For events requiring tickets, users can purchase them directly through the app, making the process seamless and convenient.












